E4-Mission9-Portfolio-Baptiste-Grimaldi
Liens utiles
Le site:
(Utiliser un navigateur chromium pour une meilleure expérience)
 https://portfolio.baptistegrimaldi.info/
https://portfolio.baptistegrimaldi.info/Le repo du projet
session storage and cookie for passport.js
https://stackoverflow.com/questions/62894933/why-use-cookie-session-in-addition-to-passport-js
1. Introduction
Le but d'un portfolio de développeur web fullstack est de présenter ses compétences, ses projets passés et ses réalisations à des employeurs potentiels, à des clients, à des partenaires et à toute personne qui souhaite en savoir plus sur ses capacités. Le portfolio doit être professionnel, facile à naviguer, accessible et esthétiquement attrayant, et doit inclure les éléments clés tels que les compétences, les projets passés, les réalisations, les expériences professionnelles, ainsi qu'une présentation de la personnalité et des passions du développeur.

1.1 Présentation du projet de mon portfolio
1.2 Contexte de la mission
Dans le cadre de mon BST SIO, on me demande de réaliser pour mes productions. Ce support est bien plus qu’un rendu d’épreuve. Cela e permet de me mettre en valeur au près des recruteurs.
2. Expression fonctionnelle du besoin
2.1 Objectifs du portfolio
- Analyse des besoins : Il est important de comprendre les besoins du client et de l'utilisateur final afin de déterminer les fonctionnalités et les exigences du projet.
- Conception de l'architecture : Il s'agit de définir l'architecture de l'application, les composants et les technologies nécessaires pour réaliser le projet.
- Planification du projet : Il est important d'établir une liste de tâches, un calendrier et un budget pour s'assurer que le projet est achevé en temps voulu et dans les limites du budget.
- Développement du front-end : La conception de l'interface utilisateur et la mise en œuvre du front-end de l'application peuvent commencer une fois que l'architecture est en place. Il s'agit de créer une expérience utilisateur intuitive et attrayante.
- Développement du back-end : Le développement du back-end implique la création des fonctionnalités et des services nécessaires pour que l'application fonctionne de manière efficace. Il est important de s'assurer que le back-end est extensible, évolutif et sécurisé.
- Tests et débogage : Une fois le développement terminé, il est temps de tester l'application pour s'assurer qu'elle fonctionne correctement. Les tests devraient être effectués à chaque étape du développement, en utilisant des outils de débogage pour résoudre les problèmes.
- Déploiement : Après avoir achevé les tests et la correction des erreurs, l'application est prête à être déployée. Cette étape implique la mise en place de l'infrastructure nécessaire pour que l'application fonctionne correctement.
- Maintenance et mise à jour : Une fois l'application déployée, il est important de la maintenir régulièrement et de la mettre à jour pour répondre aux besoins changeants des utilisateurs. La maintenance peut inclure la correction de bugs, la mise à jour de la sécurité et l'ajout de nouvelles fonctionnalités.
2.2 Public cible
Le publique ciblé sont les personnes cherchant à se renseigner sur mes projets ou connaître mon parcours professionnel. L’interface doit donc être une démonstration rapide de mes capacités. Il faut également prendre en compte que des personnes peuvent se retrouver sur des articles de mon sites par référencement. Il faut donc que mon portfolio puisse également remplir une fonction de simple blog.
Public ciblé
- Les personnes cherchant à se renseigner sur les projets et le parcours professionnel de l'auteur
- Les personnes qui découvrent le portfolio par référencement et qui peuvent être intéressées par le contenu en général
2.3 Fonctionnalités principales
Analyse du besoin
Mon besoin est de créer un portfolio personnel en ligne qui me permettra de présenter mes compétences, mes réalisations et mes projets passés. En créant un portfolio, je pourrais présenter mon travail et mes compétences à des employeurs potentiels, des clients, des partenaires ou à toute personne qui souhaite en savoir plus sur moi et mes capacités.
Un portfolio en ligne me permettra de :
- Monter en compétences : en travaillant sur différents projets personnels, j'ai appris de nouvelles compétences. En créant un portfolio, je pourrais consolider ces compétences et mettre en évidence mes réalisations.
- Valoriser mon travail : En tant que développeur, j'ai travaillé sur plusieurs projets par le passé, y compris des projets personnels. En créant un portfolio, je pourrais présenter mes projets terminés et montrer mes compétences en matière de développement web.
- Renforcer ma crédibilité : En publiant des exemples de projets que j'ai réalisés, je pourrais renforcer ma crédibilité auprès des employeurs potentiels, des clients, des partenaires et des autres intervenants.
- Mieux me positionner sur le marché : Un portfolio en ligne me permettra de mieux me positionner sur le marché en mettant en évidence mes compétences, mes réalisations et mes projets passés. Cela me permettra également de me démarquer des autres candidats.
- Faciliter la recherche d'emploi : En ayant un portfolio en ligne, je pourrais facilement partager mes réalisations avec des employeurs potentiels et les aider à mieux comprendre mes compétences et mon potentiel.
En résumé, je souhaite créer un portfolio en ligne pour présenter mes compétences, mes projets passés et mes réalisations à des employeurs potentiels, des clients, des partenaires et à toute personne qui souhaite en savoir plus sur moi et mes capacités. Mon portfolio doit être professionnel, facile à naviguer, accessible et esthétiquement attrayant. Les éléments clés de mon portfolio devraient inclure mes compétences, mes projets passés, mes réalisations, mes expériences professionnelles et une présentation de ma personnalité et de mes passions.
Nous allons maintenant voir comment je peux refléter ses points clés dans la structure et l’architecture de mon portfolio
Liste des analyses fonctionnelles du besoin
Front office:
La liste des fonctionnalités attendues sont:

Back office:
Articles:
- Ajouter un nouvel article
- Modifier un article existant
- Supprimer un article existant
- Afficher une liste d'articles avec leur titre, leur date de publication et leur auteur
- Rechercher un article par mot-clé ou par date de publication
Projets:
- Ajouter un nouveau projet
- Modifier un projet existant
- Supprimer un projet existant
- Afficher une liste de projets avec leur titre, leur date de création et leur description
- Rechercher un projet par mot-clé ou par date de création
Utilisateur:
- Modifier les informations de l'utilisateur (nom, prénom, adresse e-mail, mot de passe)
- Afficher les informations de l'utilisateur (nom, prénom, adresse e-mail)
- Supprimer le compte de l'utilisateur
- Réinitialiser le mot de passe
Je gère les fonctionnalités de back-office en utilisant une base de données MySQL et un ensemble d'API RESTful pour communiquer avec la base de données.
J'utilise Node.js et Express.js pour créer des API RESTful rapides et évolutives. Les API RESTful sont ensuite consommées par le front-end pour afficher les données dans l'interface utilisateur.
4. Description des environnements
4.1 Stack de technologies utilisé
Couche présentation (front-end)
- EJS est utilisé comme langage de modèle pour générer des pages HTML dynamiquement.
- CSS est utilisé pour la mise en forme graphique des pages.
- JavaScript est utilisé pour la logique front-end.
Couche logique (back-end)
- Node.js est utilisé comme environnement d'exécution pour le code JavaScript côté serveur.
- Express est utilisé comme framework d'application web pour fournir un ensemble d'outils et d'utilitaires pour la construction d'applications web.
- Passport est utilisé comme middleware d'authentification pour Node.js qui fournit un ensemble de stratégies d'authentification pour différents types d'authentification.
Couche données
- LightSQL est utilisé pour la gestion de la base de données.
Le choix de cette architecture permet de séparer les différentes couches de l'application pour garantir une évolutivité et une modularité maximales. Chaque couche est responsable de sa propre fonctionnalité, ce qui facilite la maintenance et la mise à jour du système.
4.2 Environnement de production
L’environnement de production est une docker déployée sur mes serveurs.
Voir la documentation de ma mission “Home-Lab” qui explique comment sont organisés mes serveurs.
J'ai choisi Docker comme environnement de production pour plusieurs raisons. Tout d'abord, cela me permet d'avoir un contrôle total sur les conteneurs via un docker-compose, où je peux définir toutes les propriétés nécessaires.
Ensuite, Docker me permet de relancer facilement un conteneur tout frais en cas de problème, ce qui est très utile pour maintenir la disponibilité de mon application.
Enfin, la conteneurisation offre de nombreux avantages en termes d'optimisation des ressources, ce qui peut m'aider à améliorer les performances de mon application tout en réduisant les coûts d'infrastructure.
4.3 Outils utilisés
IDE
 https://www.jetbrains.com/fr-fr/webstorm/
https://www.jetbrains.com/fr-fr/webstorm/
C’est un IDE payant avec le quel j’ai obtenue un partenariat avec l’école IRIS de Strasbourg pour des licences étudiantes.
Stack en détail
Le choix des outils pour la réalisation d'un portfolio en tant que développeur web fullstack est crucial pour obtenir une application Web dynamique et performante avec une interface utilisateur intuitive et attrayante. Les outils disponibles pour les développeurs comprennent NodeJs, JavaScript, ThreeJs, PassportJs, MySQL et d'autres bibliothèques.
- NodeJs est un environnement d'exécution JavaScript open source qui permet aux développeurs de créer des applications Web hautement évolutives et performantes. Il est basé sur le moteur JavaScript V8 de Google et permet aux développeurs de créer des applications Web rapides et évolutives. Node.js est également facilement extensible à l'aide de modules NPM (Node Package Manager) qui facilitent le développement de fonctionnalités supplémentaires.
- JavaScript est un langage de programmation de premier ordre pour le développement Web. Il permet aux développeurs de créer des pages Web interactives et réactives. Les bibliothèques JavaScript telles que JQuery, AngularJS et ReactJS sont largement utilisées par les développeurs pour créer des interfaces utilisateur riches et réactives.
Pour ce projet j’utilise les dernières normes ES6 en programmation type modules.
- ThreeJs est une bibliothèque JavaScript open source pour la création de graphiques 3D en temps réel dans un navigateur Web. Elle est utilisée pour créer des animations 3D interactives, des visualisations de données et des jeux en ligne.
- PassportJs est une bibliothèque d'authentification et d'autorisation pour NodeJs. Elle permet aux développeurs de gérer l'authentification des utilisateurs et de contrôler l'accès aux ressources.
- MySQL est un système de gestion de base de données open source qui peut être utilisé pour stocker des données de portefeuille. Il est un choix courant pour les développeurs Web. Son désaventage est sa mise a l’échelle uniquement verticale.
Gestion de la base de données
Pour la gestion de la base de données, le très bon outil open-source PhpMyAdmin est utilisé. Par la suite je développerai mon propre outil type CRM.
Ecriture des articles et projets
Pour l’écriture des articles de ce portfolio j’utilise Notion. Notion est un outil formidable avec une très bonne interface utilisateur. Le gros avantage de notion est sa modularité ainsi que son écriture “MarkDown”.
Les articles sont ensuite intégré à leurs propres pages de mon portfolio en passant par un moteur d’adaptation que j’ai développé.
5. Méthodologie
En tant que développeur web fullstack, l'adoption de méthodologies et de rigueur est d'une importance capitale. Il est essentiel de choisir une stratégie de versioning appropriée pour le projet en question, ainsi que pour la gestion des tests et de la documentation.
5.1 Méthodologie de développement
Quand on parle de programmation, rien ne vaut la pratique. Lorsqu'on pratique, on remarque très vite l'importance de méthodologies.
On entend beaucoup de méthodes : Agile, Scrum, Agile-Scrum... On parle de Pomodoro et de l'importance de faire des pauses. Rien ne vaut la pratique, d'essayer différentes méthodologies.
Ce qui fonctionne pour moi, c'est un kanban et des sprints. Je me fixe des petits objectifs à sprinter et je garde un suivi de mes tâches avec un kanban sur Notion ou Trello.
 https://trello.com/fr
https://trello.com/fr
Je ne dirais pas que j’utilise une méthodologie SCRUM car je ne suis pas un expert mais je pense m’en rapprocher.

Pour plus information j’invite à lire ce très bon article:
 https://ignition-program.com/tuto/la-methode-scrum-pour-les-nuls
https://ignition-program.com/tuto/la-methode-scrum-pour-les-nuls
5.2 Gestion de version
Bonnes pratiques
- ne commitez que des choses sur les mêmes sujets (style, front, back, etc...)
- Si vous ne pouvez pas écrire de messages de commit concis, cela indique trop de sujets dans le même commit.
- Utilisez un titre et un corps avec seulement la commande commit et en ajoutant une ligne vide entre le titre et le corps.
git commit :: TITRECORPS \# rest comments
Stratégies de branching
- Une convention écrite pour organiser l'équipe.
Deux options principales:
- Développement Mainline:
- quelques branches
- commits relativement petits
- normes de test de haute qualité
- Branches State, Release et Feature
- Deux types de branches différents qui remplissent des types de travail différents
- LongRunning
- existe tout au long de la vie du projet
- souvent, ils reflètent les "étapes" de votre cycle de vie de développement
- Short Running
- pour les nouvelles fonctionnalités, les corrections de bogues, le refactoring, les expériences
- sera supprimé après l'intégration (fusion/rebase)
- LongRunning
- Deux types de branches différents qui remplissent des types de travail différents
Deux exemples de stratégies de branching
- GitHub Flow
- très simple, très léger : seulement long-running
- branche ("main") + branches de fonctionnalités
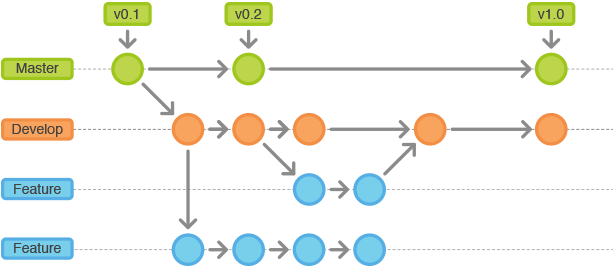
- GitFlow
- plus de structure, plus de règles
- long-running : "main" + "develop"
- de courte durée : fonctionnalités, versions, correctifs
Pour la gestion de version de ce projet, j’ai opté pour une stratégie de branching avec un main, un dev et des branches pour les fonctionnalités. Cette méthode de versioning permet de travailler sur plusieurs fonctionnalités en parallèle tout en minimisant les conflits de code.
En résumé, la stratégie de versioning avec un main, un dev et des branches pour les fonctionnalités est efficace pour travailler sur plusieurs fonctionnalités en parallèle tout en minimisant les conflits de code. Les fonctionnalités sont testées avant d'être fusionnées dans la branche principale, ce qui permet de garantir la qualité des fonctionnalités intégrées.

5.3 Gestion de tests
Etant seul développeur de ce site web, les phases de tests sont relativement rapides. et sont en trois phases.
- Test avant implémentation du “bug fix”
- Test après implémentation du “bug fix”
- Rapport dans la “pull request” de correction de bug
5.4 Documentation
Je tiens à aborder ce point uniquement pour parler des commentaires et autres documentations rédigées autour du projet.
6. Mise en oeuvre
6.1 Conception de l'architecture
Quand je commence un projet, j’aime bien mettre les bases de mon projet:
- Organisation de mes dossiers
- Pour l’organisation de mes dossiers que me base sur du MVC avec un dossier public pour les ressources
- Premier Readme
- organisation des fichiers de projet
- .gitignore
- dockerfile
- .env variables d’environnement avec
dotenv
- Premier commit
Le modèle MVC (Model-View-Controller) est une architecture de conception qui permet de diviser une application en trois parties principales: le modèle (Model), la vue (View) et le contrôleur (Controller). Le modèle représente la structure de données de l'application, la vue est responsable de l'interface utilisateur et le contrôleur gère les interactions entre le modèle et la vue.
Dans mon projet, j'ai organisé mes fichiers en utilisant le modèle MVC. Le dossier app contient les fichiers de configuration, de contrôleurs et de modèles. Le dossier public contient les ressources statiques, telles que les images, les fichiers CSS et JavaScript. Le dossier routes contient les fichiers de routage qui déterminent la logique de l'application. Enfin, le dossier views contient les fichiers de vue au format EJS.
Lorsqu'un utilisateur effectue une demande, le contrôleur correspondant est appelé. Le contrôleur effectue les opérations nécessaires sur le modèle, puis renvoie les résultats à la vue correspondante. La vue utilise les données renvoyées pour afficher les informations à l'utilisateur.
Voici l'architecture de mon projet:
├── app
│ ├── config
│ ├── controllers
│ └── models
├── public
│ ├── fonts
│ │ ├── Inter
│ │ ├── Roboto
│ │ └── Source_Code_Pro
│ ├── images
│ ├── javascripts
│ ├── media
│ │ └── curriculum
│ ├── model
│ └── stylesheets
├── routes
├── tmp
└── views
├── imported
└── partialsLe dossier app contient les fichiers de configuration, de contrôleurs et de modèles. Le dossier public contient les ressources statiques, telles que les images, les fichiers CSS et JavaScript. Le dossier routes contient les fichiers de routage qui déterminent la logique de l'application. Le dossier views contient les fichiers de vue au format EJS.
6.2 Développement du back-end
Mon backend de serveur Node.js pour mon projet est organisé de la manière suivante:
Fichier app.js
Le fichier app.js est le serveur qui se charge d'écouter les requêtes HTTP et de les rediriger en fonction. Il possède toutes les librairies nécessaires pour faire un check des dépendances avant l'exécution du serveur.
Le fichier app.js est organisé de la manière suivante :
- Importation des librairies nécessaires
- Définition de la configuration du serveur
- Définition des routes
- Lancement du serveur
Fichiers de routes .js
Les fichiers de routes .js sont appelés dans le fichier serveur. Ces routes appellent des modèles ou des contrôleurs.
Les fichiers de routes sont organisés de la manière suivante :
- Importation des librairies nécessaires
- Définition des routes
- Exportation des routes
Fichiers d'applications (modèles ou contrôleurs)
Les modèles sont des fichiers cadres avec la logique de certains programmes. Les contrôleurs se chargent quant à eux de la communication avec la base de données.
Les fichiers d'applications (modèles ou contrôleurs) sont organisés de la manière suivante :
- Importation des librairies nécessaires
- Définition des fonctions
- Exportation des fonctions
Les vues
Les affichages sont générés côté client avec une renderer. Ici j’utilise Express avec l’extension de fichiers .ejs.
Les vues sont organisées dans le dossier views. Les fichiers de vues utilisent le langage de modèle EJS pour générer des pages HTML dynamiques. Les fichiers de vue incluent également des fichiers de style et des fichiers JavaScript pour la mise en forme graphique des pages et la logique front-end.
Dossier public
Le dossier public est défini par le serveur et toutes les ressources sont accessibles depuis ce dossier. Il contient tous les assets.
Le dossier public contient tous les fichiers statiques tels que les images, les fichiers CSS et JavaScript. J'ai organisé ce dossier en sous-dossiers pour faciliter la recherche et la gestion des fichiers.
Système d’authentification
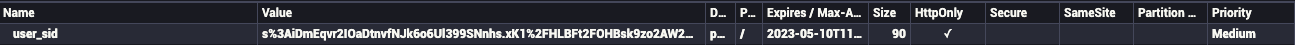
Pour l'authentification, j'ai utilisé une combinaison de cookies et de sessions pour stocker les informations d'identification de l'utilisateur.

La combinaison de cookies et de sessions est souvent utilisée pour stocker des informations d'identification de l'utilisateur, car cela permet de stocker les informations de manière persistante et sécurisée, tout en minimisant le temps de latence entre les demandes. Lorsqu'un utilisateur se connecte, le serveur stocke des informations sur l'utilisateur dans une session, qui est stockée dans la base de données.
Lorsque l'utilisateur effectue une demande ultérieure, le serveur récupère les informations de session associées à l'identifiant de session stocké dans le cookie, et utilise ces informations pour déterminer qui est l'utilisateur et s'il est autorisé à accéder à la ressource demandée.
Dans le fichier de configuration de Passport, j'ai défini une fonction de sérialisation qui stocke l'identifiant de l'utilisateur dans la session, et une fonction de désérialisation qui récupère l'identifiant de l'utilisateur à partir de la session. J'ai également créé un objet cookie avec une durée de vie de deux heures, qui est envoyé au client lorsqu'il est authentifié.
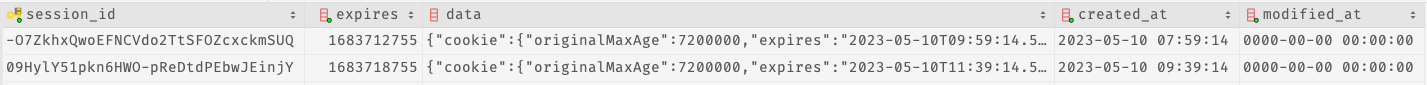
Enfin, pour stocker les sessions dans une base de données SQL, j'ai utilisé la bibliothèque express-mysql-session, qui fournit une classe pour stocker les sessions dans une table de base de données MySQL. J'ai créé un nouvel objet sessionStore en utilisant cette classe, et je l'ai passé à la fonction session() d'Express pour stocker les sessions dans la base de données.
Cela permet de stocker les informations d'identification de l'utilisateur de manière persistante et sécurisée, tout en minimisant le temps de latence entre les demandes.

Librairies
Je peux préciser que j'utilise le framework Express.js pour gérer les routes et la logique de l'application. J'ai également choisi d'utiliser la bibliothèque mysql (notons que sequelize est une option très adéquate aussi) pour la gestion de la base de données MySQL.
Voici des explications supplémentaires sur certaines des librairies utilisées dans ce projet :
- @sendgrid/[email protected] : une librairie JavaScript pour envoyer des e-mails avec SendGrid.
- [email protected] : une librairie pour le hashage des mots de passe.
- [email protected] : une librairie pour la gestion des variables d'environnement.
- [email protected] : un moteur de template JavaScript pour les pages web.
- [email protected] : une librairie pour les téléchargements de fichiers dans Express.
- [email protected] : une librairie pour la gestion des sessions avec MySQL et Express.
- [email protected] : une librairie pour la gestion des sessions avec Express.
- [email protected] : un framework Web minimaliste pour Node.js.
- [email protected] : une librairie pour la coloration syntaxique du code.
- [email protected] : une librairie pour la création de fichiers PDF à partir de pages HTML.
- [email protected] : un analyseur de Markdown pour Node.js.
- [email protected] : une librairie pour la manipulation des dates et des heures en JavaScript.
- [email protected] : un middleware pour la gestion des logs dans Express.
- [email protected] : un pilote MySQL pour Node.js.
- [email protected] : un outil pour le redémarrage automatique de l'application Node.js lors des modifications du code.
- [email protected] : une librairie pour l'accès à l'API OpenAI.
- [email protected] : une stratégie d'authentification locale pour Passport.js.
- [email protected] : une librairie pour l'authentification dans Node.js.
- [email protected] : une librairie pour l'analyse des flux RSS.
- [email protected] : une librairie pour la création de graphiques en 3D dans le navigateur.
- [email protected] : une librairie pour la conversion de HTML en Markdown.
- [email protected] : une interface en ligne de commande pour Webpack.
- [email protected] : un module bundler pour JavaScript et ses dépendances.
En bref
Le dossier public contient tous les fichiers statiques tels que les images, les fichiers CSS et JavaScript. J'ai organisé ce dossier en sous-dossiers pour faciliter la recherche et la gestion des fichiers.
J'utilise le framework Express.js pour gérer les routes et la logique de l'application. J'ai également choisi d'utiliser la bibliothèque mysql pour la gestion de la base de données MySQL.
Enfin, j'utilise plusieurs bibliothèques pour des tâches spécifiques tels que l'envoi d'e-mails avec SendGrid, la création de fichiers PDF à partir de pages HTML, la coloration syntaxique du code, la manipulation des dates et des heures en JavaScript, l'analyse des flux RSS, la création de graphiques en 3D dans le navigateur, etc.
6.3 Développement du front-end
Pour mon front-end, j'ai opté pour une approche basique mais efficace. J'utilise le modèle BEM (Block Element Modifier) pour organiser mon code HTML et CSS. Le CSS est écrit en SCSS pour une meilleure lisibilité du code, puis converti en CSS pour une meilleure compatibilité des navigateurs.
Organisation du CSS
Le CSS est organisé avec les fonctionnalités du SCSS.
L'organisation du CSS est divisée en trois fichiers principaux:
colors.scss: fichier contenant les couleurs utilisées dans l'ensemble du site web.
main-style.scss: fichier principal appelé sur toutes les pages, contenant les styles communs à toutes les pages.
- Fichiers de styles de page : chaque page a son propre fichier de style, nommé d'après la page correspondante (par exemple,
home-style.scsspour la page d'accueil).
En outre, il existe des fichiers de style supplémentaires pour certains des éléments récurrents du site web, tels que la barre de navigation (header-style.scss) et les styles de formulaire (login-style.scss).
Dans main-style.scss, les styles sont organisés par blocs, en utilisant la méthode BEM (Block Element Modifier). Les styles sont également organisés en utilisant les fonctionnalités de SCSS, telles que les variables, les mixins et les fonctions.
Optimisations
J'ai également pris soin de met en place un listener qui minimifier tous les scripts pour optimiser les temps de chargement de la page. J'ai également veillé à ce que toutes les images soient en format web pour une meilleure optimisation.
Le choix d'utiliser des images en format web est principalement motivé par la taille de ces fichiers. Les images en format web sont généralement plus légères que les images en format PNG ou JPEG, ce qui permet de réduire considérablement le temps de chargement de la page.
Communication serveur et BDD
Il est à noter que, pour des raisons évidentes de contrôle du flux de données, toutes les requêtes vers la base de données sont gérées par le serveur via les routes. Cela permet de garantir l'intégrité des données et d'éviter tout risque de compromission de la sécurité en provenance du front-end. En outre, cette méthode permet une gestion plus efficace de la base de données, car elle centralise toutes les requêtes et les traitements de données en un seul endroit.
Cela permet aussi d’avoir un code mieux organiser et plus facile à maintenir.
6.4 Les grandes fonctionnalités de ce site
- Un thème sombre : (Encore en bêta)
- La veille automatisé : J’automatise une partie de mon processus de veille. Je récupère des informations autour de ma veille via des flux RSS et les résumes avec un LLM de OpenAI.
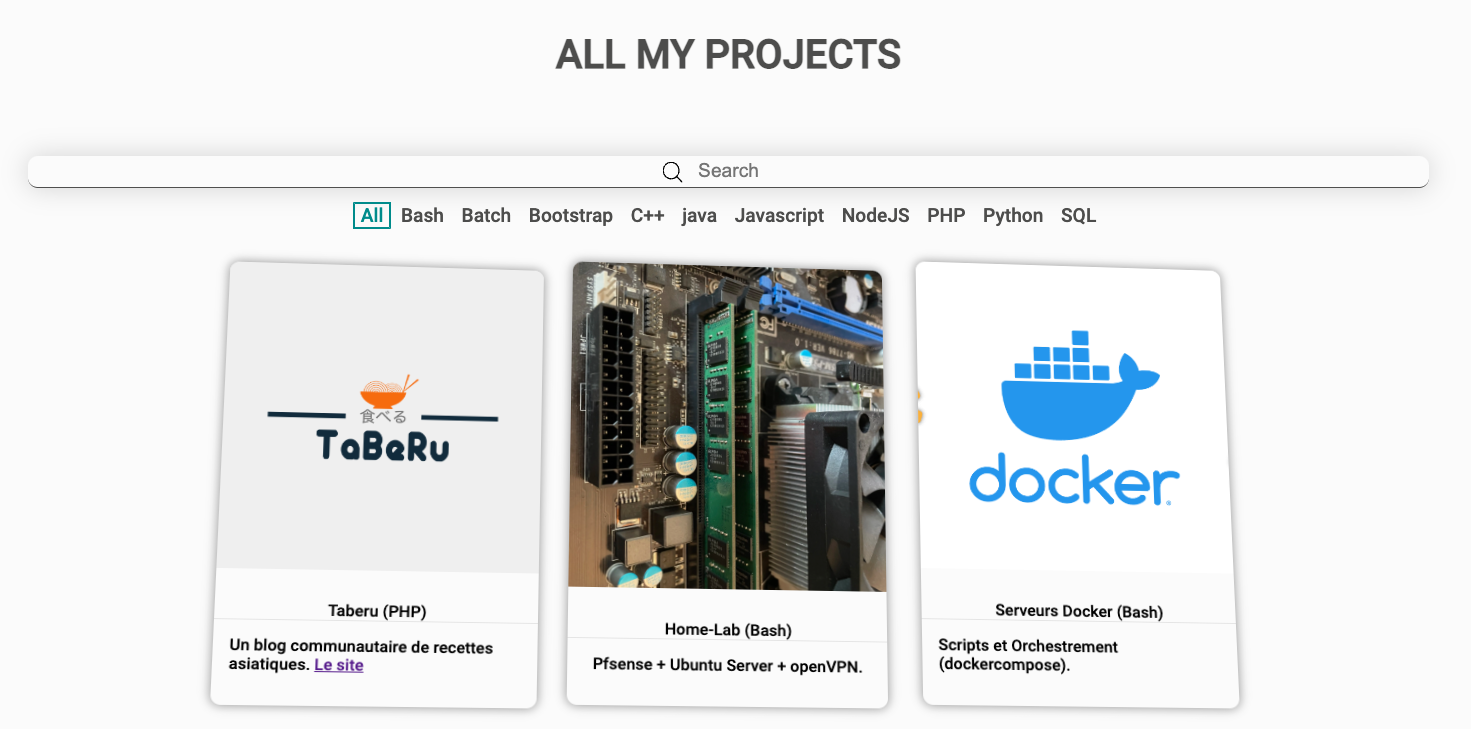
- Une interface de recherche : à travers tout mes projets avec les propriétés suivantes
- Recherche par catégories (une ou plusieurs)
- Recherche par texte dans le titre ou la description (Pour l’instant “case sensitive”)
- Recherche mixtes (catégories plus texte)
- Système de pagination
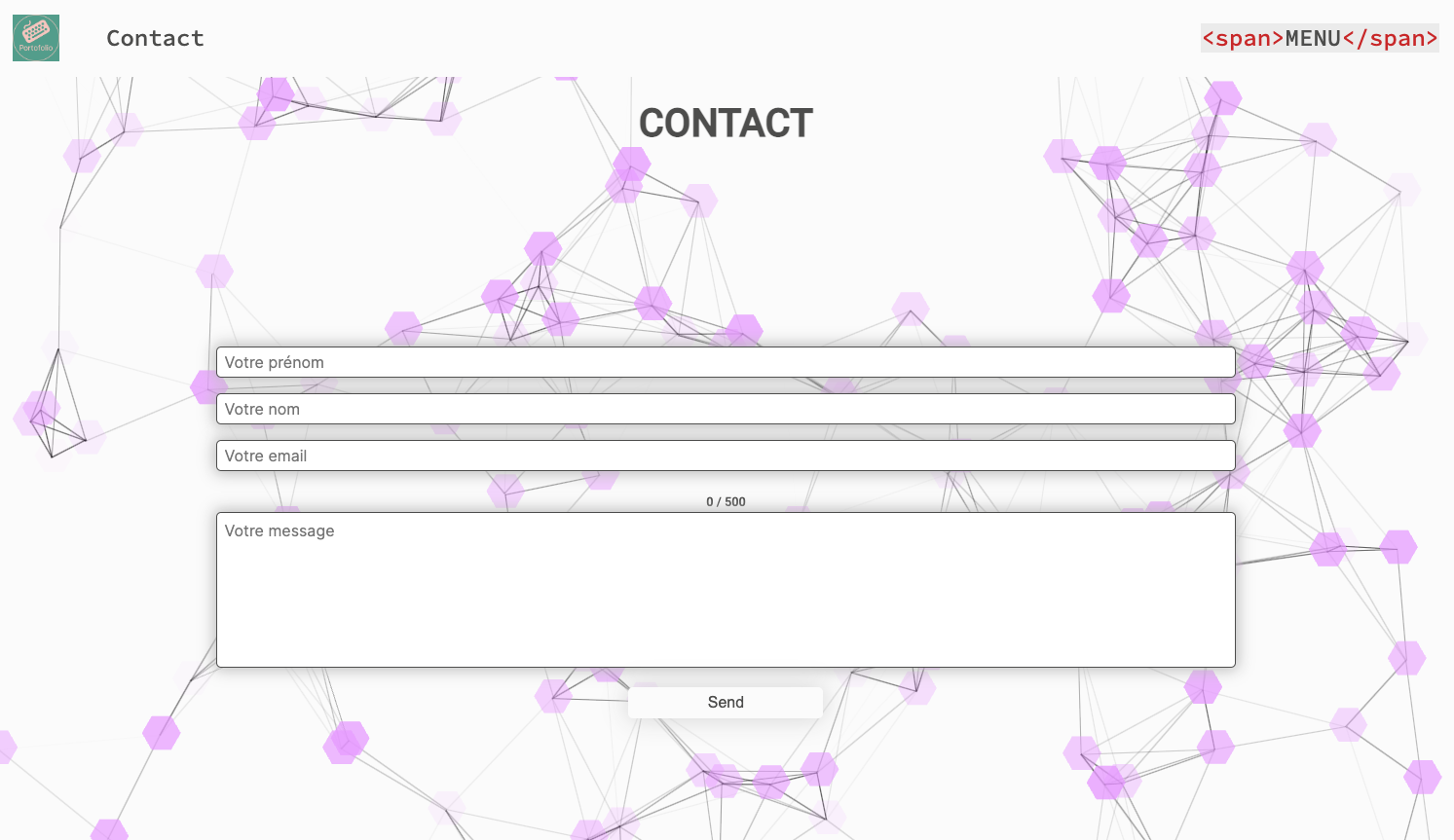
- Une page de contact : Relier à un système de mails vers la boite ma contact. [email protected]
- Une interface admin : (très basique)
- Permet de visualiser les logs
- Permet d’ajouter un article avec un corp en html ou non et ajouter un pdf à télécharger.
- L’authentification est gérée avec
PassportJSet une combinaison de session et de cookie.


7. Gestion de la maintenance corrective et évolutive
Pour assurer la maintenance corrective de mon projet, j'ai mis en place un processus de qualité (QA) pour garantir que toutes les erreurs et les bugs sont corrigés rapidement et efficacement.
Tout d'abord, j'ai inclus un formulaire de contact sur mon site pour permettre aux utilisateurs de signaler tout problème qu'ils rencontrent. Ce formulaire est relié à ma boîte mail de contact, ce qui me permet de recevoir rapidement toutes les plaintes et de les traiter en conséquence.
Ensuite, j'utilise Github pour gérer toutes les mises à jour et les modifications de mon projet. Je peux facilement suivre toutes les modifications apportées à mon code et les tester avant de les déployer sur mon site en production. En utilisant des branches et des pull requests, je suis en mesure de séparer les fonctionnalités en cours de développement de celles qui sont prêtes à être déployées.
Enfin, j'ai mis en place des tests automatiques pour m'assurer que toutes les fonctionnalités de mon projet fonctionnent correctement avant de les déployer en production. Les tests couvrent tous les aspects de mon projet, de la logique de l'application aux interfaces utilisateur.
8. Bilan du projet
8.1 Validation des exigences point par point
- Gérer le patrimoine informatique: Le document décrit la manière dont le projet a été organisé et structuré, ainsi que les librairies et les outils utilisés pour le développement du site web. Il explique également comment les problèmes ont été abordés et résolus.
- Répondre aux incidents et aux demandes d’assistance et d’évolution: Le document inclut une section sur la gestion de la maintenance corrective et évolutive, qui décrit comment les erreurs et les bugs sont corrigés et comment les mises à jour et les modifications sont gérées.
- Développer la présence en ligne de l’organisation: Le document décrit comment le site web a été conçu et développé pour améliorer la présence en ligne de l'organisation. Il détaille les fonctionnalités du site web, ainsi que les outils et les librairies utilisés pour développer ces fonctionnalités.
- Travailler en mode projet: Le document décrit comment le projet a été organisé et structuré, ainsi que les outils et les méthodes utilisés pour le développement du site web. Il décrit également comment les problèmes ont été abordés et résolus.
- Mettre à disposition des utilisateurs un service informatique: Le document décrit comment le site web a été conçu et développé pour fournir un service aux utilisateurs. Il décrit les fonctionnalités du site web, ainsi que les outils et les librairies utilisés pour développer ces fonctionnalités.
- Organiser son développement professionnel: Le document décrit comment le projet a été organisé et structuré, ainsi que les outils et les méthodes utilisés pour le développement du site web. Il décrit également comment les problèmes ont été abordés et résolus, et comment le processus de qualité a été mis en place pour assurer la maintenance corrective et évolutive du site web.
8.2 Axes d'amélioration
Lorsqu'on développe une application seul, on est souvent confronté à un manque d'organisation.
Avec le temps, je compte devenir de plus en plus à l'aise avec l'organisation lors de la mise en œuvre de mes projets, mais c'est définitivement un axe d'amélioration.
9. Conclusion
9.1 Synthèse de la mission
J'ai réalisé une mission de développement web pour le projet E4-Mission9-Portfolio-Baptiste-Grimaldi. Dans le cadre de cette mission, j'ai conçu et développé un site web permettant d'améliorer la présence en ligne de l'organisation en fournissant un service aux utilisateurs.
Pour ce faire, j'ai utilisé le framework Express.js pour gérer les routes et la logique de l'application, ainsi que la bibliothèque mysql pour la gestion de la base de données MySQL. J'ai également utilisé plusieurs autres bibliothèques pour des tâches spécifiques telles que l'envoi d'e-mails avec SendGrid, la création de fichiers PDF à partir de pages HTML, la coloration syntaxique du code, la manipulation des dates et des heures en JavaScript, l'analyse des flux RSS, la création de graphiques en 3D dans le navigateur, etc.
Le site web comprend plusieurs fonctionnalités telles qu'un thème sombre, la veille automatisée, une interface de recherche, une page de contact, une interface admin et l'authentification gérée avec PassportJS et une combinaison de session et de cookie.
J'ai mis en place un processus de qualité (QA) pour garantir que toutes les erreurs et les bugs sont corrigés rapidement et efficacement. J'ai inclus un formulaire de contact sur mon site pour permettre aux utilisateurs de signaler tout problème qu'ils rencontrent, j'utilise Github pour gérer toutes les mises à jour et les modifications de mon projet, et j'ai mis en place des tests automatiques pour m'assurer que toutes les fonctionnalités de mon projet fonctionnent correctement avant de les déployer en production.
L'organisation du CSS est divisée en trois fichiers principaux : colors.scss , main-style.scss et les fichiers de styles de page. Les styles sont organisés par blocs, en utilisant la méthode BEM (Block Element Modifier), et en utilisant les fonctionnalités de SCSS, telles que les variables, les mixins et les fonctions.
Enfin, pour la gestion de l'authentification, j'ai utilisé une combinaison de cookies et de sessions pour stocker les informations d'identification de l'utilisateur, stockées dans une base de données SQL avec la bibliothèque express-mysql-session. Cette méthode permet de stocker les informations de manière persistante et sécurisée, tout en minimisant le temps de latence entre les demandes.
L'ensemble de ces fonctionnalités et méthodes ont permis de développer un site web performant, sécurisé et facilement maintenable. Cependant, j'ai identifié l'organisation comme un axe d'amélioration pour mes projets futurs.
9.2 Perspectives futures
Je vois plusieurs axes d'amélioration pour mon projet Portfolio sachant que je compte sur lui tout au long de ma carrière.
Amélioration du système de recherche
Je prévois d'améliorer le système de recherche en ajoutant une barre de recherche disponible à tout moment sur le site pour chercher à travers tous les articles et projets. Cela permettra aux utilisateurs de trouver rapidement et facilement les informations qu'ils recherchent.
Augmentation du nombre d'articles
Je compte également augmenter le nombre d'articles sur mon site pour offrir plus de contenu aux utilisateurs. Je prévois de publier régulièrement de nouveaux articles pour continuer à améliorer la présence en ligne de mon organisation.
Ajout d'une section certifications
Je prévois également d'ajouter une section certifications pour mettre en avant mes compétences et mes réalisations. Cette section permettra aux utilisateurs de mieux comprendre mes qualifications et mes réalisations professionnelles.
En travaillant sur ces améliorations, je suis convaincu que mon site web continuera à s'améliorer et à offrir une expérience utilisateur de qualité aux utilisateurs.